Can I Draw Circles on a Downloaded Html File

Earlier we start. If y'all want more free content but in video format. Don't miss out on my Youtube aqueduct where I publish weekly videos on FrontEnd coding.
https://www.youtube.com/user/Weibenfalk
----------
Are you new to web development and CSS? Have you ever wondered how those squeamish shapes are made that you lot see all over the cyberspace? Wonder no more. You've come to the correct place.
Beneath I will explicate the very nuts of creating shapes with CSS. There's a lot to tell you nigh this topic! Therefore I will not cover all (far from all) tools and shapes but this should requite you a basic idea of how shapes are created with CSS.
Some shapes require more "fix and tricks" than others. Creating shapes with CSS is commonly a combination of using width, superlative, peak, right, left, border, bottom, transform and pseudo-elements like :before and :after. We also have more mod CSS properties to create shapes with like shape-outside and clip-path. I'll write about them below as well.
CSS Shapes - The basic manner
By using a few tricks in CSS we've ever been able to create bones shapes like squares, circles, and triangles with regular CSS properties. Let's look at a few of them now.
Squares and rectangles
Squares and rectangles are probably the easiest shapes to achieve. By default, a div is always a foursquare or a rectangle.
You lot prepare the width and pinnacle every bit shown in the below lawmaking. And so information technology's but a thing of giving the element a background color. Yous can have whatsoever other backdrop y'all desire on the chemical element.
#square { background: lightblue; width: 100px; superlative: 100px; } 
Circles
It's almost as piece of cake to create a circumvolve. To create a circle we can gear up the border-radius on the chemical element. This will create curved corners on the element.
If we set it to 50% it will create a circle. If you lot prepare a unlike width and superlative nosotros will go an oval instead.
#circle { background: lightblue; border-radius: 50%; width: 100px; acme: 100px; } 
Triangles
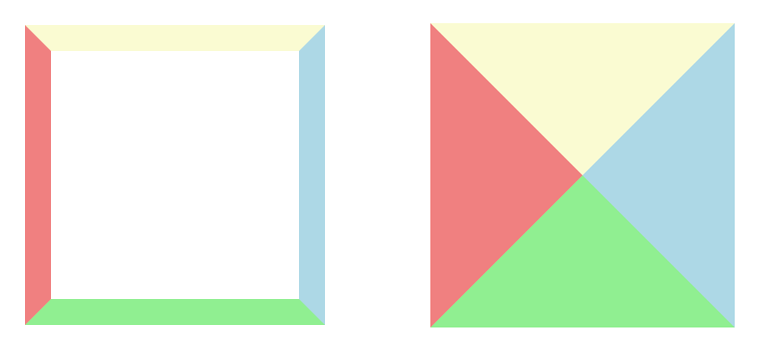
Triangles are a lilliputian trickier. We have to prepare the borders on the chemical element to match a triangle. Past setting the width and height to cipher on the element, the actual width of the chemical element is going to be the width of the border.
Keep in mind that the border edges on an element are 45 degree diagonals to each other. That'south why this method works to create a triangle. Past setting 1 of the borders to a solid color and the other borders to transparent it will have the course of a triangle.

#triangle { width: 0; height: 0; border-left: 40px solid transparent; edge-right: 40px solid transparent; border-bottom: 80px solid lightblue; } 
If you want to have a triangle/arrow pointing in another direction You lot tin can modify the edge values respective to what side you want to be visible. Or you can rotate the chemical element with the transform belongings if you desire to be really fancy.
#triangle { width: 0; height: 0; border-top: 40px solid transparent; border-correct: 80px solid lightblue; edge-bottom: 40px solid transparent; } 
Alright – that'southward an intro to bones shapes with CSS. There are probably an endless amount of shapes you can recollect of to create. These are just the fundamentals, but with a little creativity and determination you lot can achieve a lot with just basic CSS properties.
In some cases, with more avant-garde shapes, it's also a good idea to utilize the :after and :before pseudo selectors. This is out of scope of this article though as my intention is to cover the basics to get you going.
Disadvantage
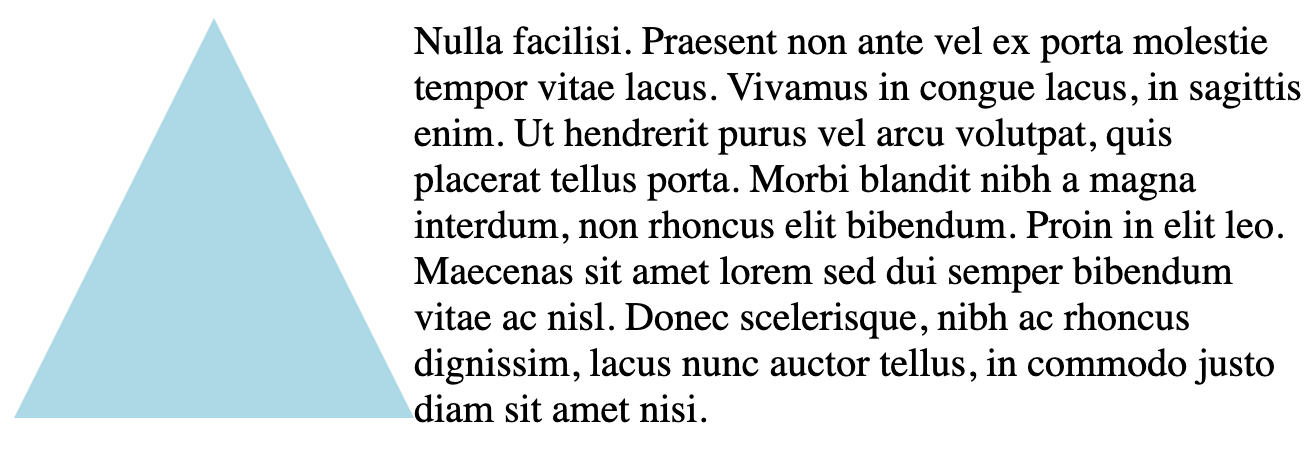
There is one big disadvantage with the higher up approach. For example, if you want your text to flow effectually and wrap your shape. A regular HTML div with background and borders to make up the shape won't allow that. The text will not arrange and flow around your shape. Instead it will flow around the div itself (which is a square or a rectangle).
Beneath is an illustration showing the triangle and how the text will menses.

Luckily nosotros accept some modern CSS properties to use instead.
CSS Shapes - The other way
Nowadays we have a property chosen shape-outside to employ in CSS. This holding lets you define a shape that the text will wrap/flow around.
Forth with this belongings we have some basic shapes:
inset()
circle()
ellipse()
polygon()
Here'southward a tip: You can also use the prune-path belongings. You tin can create your shape with that in the same way, just information technology won't permit the text wrap around your shape like shape-outside does.
The chemical element that we are going to utilise the shape to with the shape-outside property to has to be floated. It also has to have a defined width and acme. That's really important to know!
You lot can read more than about why here. Beneath is also a text that I've taken from the provided link to developer.mozilla.org.
The shape-outside holding is specified using the values from the list below, which define the bladder area for float elements. The float expanse determines the shape around which inline content (float elements) wrap. inset()
The inset() blazon can be used to create a rectangle/square with an optional first for the wrapping text. It allows you to provide values on how much you lot desire your wrapping text to overlap the shape.
You can specify the beginning to exist the same for all four directions like this: inset(20px). Or it can be individually prepare for each management: inset(20px 5px 30px 10px).
You tin use other units also to set the get-go, for example, percent. The values correspond like this: inset(top right lesser left) .
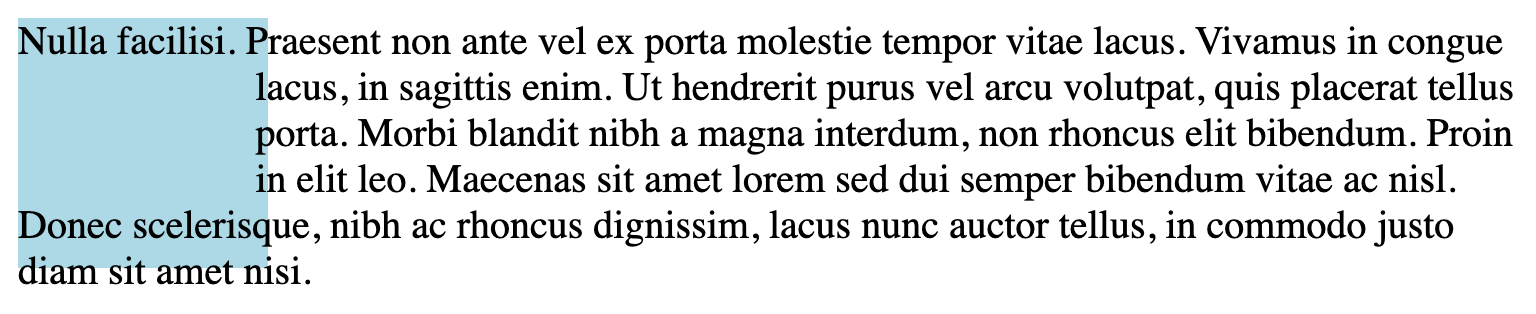
Check out the below lawmaking example. I've specified the inset values to be 20px at the top, 5px to the correct, 30px at the lesser and 10px to the left. If you lot want your text to go effectually your square instead you can merely skip using inset() at all. Instead fix the background on your div and specify the size as usual.
#square { float: left; width: 100px; height: 100px; shape-outside: inset(20px 5px 30px 10px); background: lightblue; } 
It is also possible to give inset() a 2d value that specifies the edge-radius of the inset. Like beneath:
#square { float: left; width: 100px; height: 100px; shape-outside: inset(20px 5px 30px 10px round 50px); background: lightblue; } 
circle()
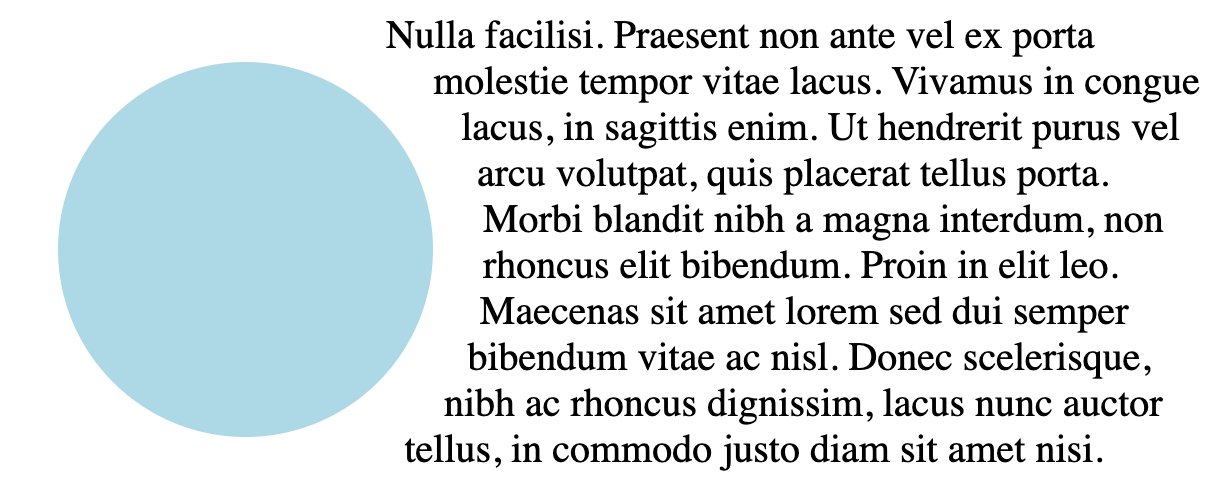
In this one a circle is created using the shape-exterior property. You also have to employ a clip-path with the corresponding belongings for the circle to evidence upwards.
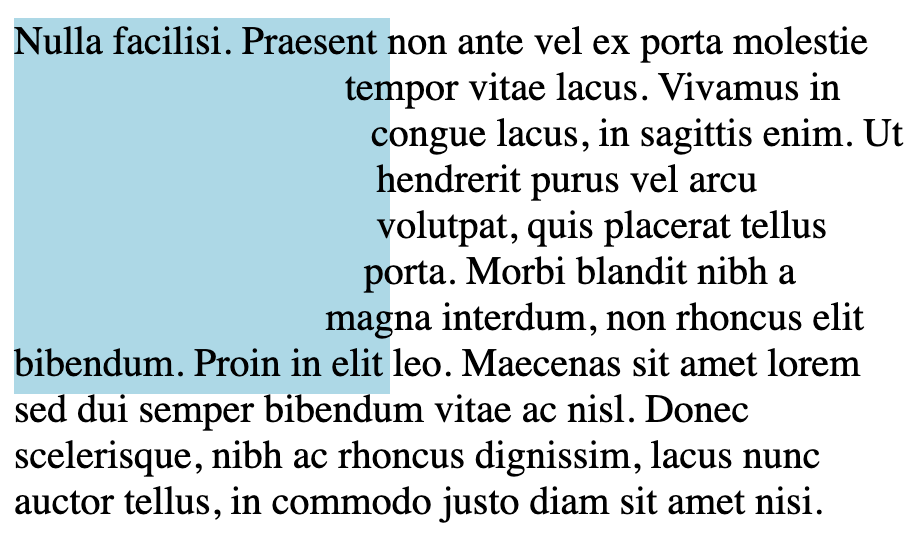
The prune-path belongings tin can take the aforementioned value as the shape-outside property so we can give information technology the standard circle() shape that we used for shape-outside. Likewise, note that I've practical a 20px margin on the element hither to give the text some space.
#circumvolve { bladder: left; width: 300px; acme: 300px; margin: 20px; shape-outside: circle(); prune-path: circumvolve(); background: lightblue; } 
In the higher up instance, I don't specify the radius of the circle. This is because I desire it to be as big as the div is (300px). If you want to specify a different size for the circumvolve y'all tin do that.
The circle() takes two values. The first value is the radius and the second value is the position. These values volition specify the center of the circle.
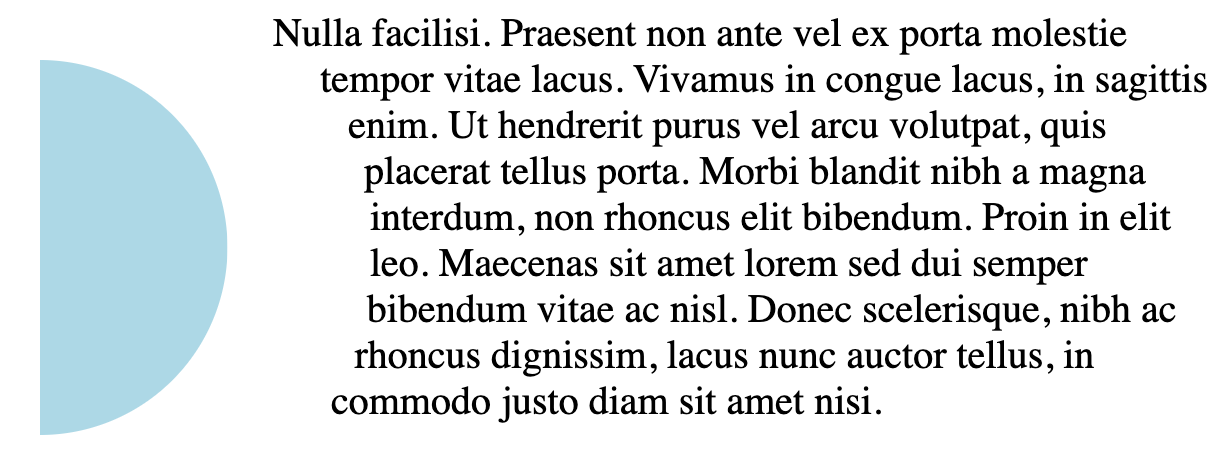
In the below instance I've set the radius to 50%. Then I accept shifted the eye of the circle by xxx%. Annotation that the word "at" has to be used betwixt the radius and position values.
I've also specified some other position value on the clip-path. This will prune the circle in one-half as I motility the position to zero.
#circle { float: left; width: 150px; acme: 150px; margin: 20px; shape-outside: circle(50% at 30%); clip-path: circle(l% at 0%); background: lightblue; } 
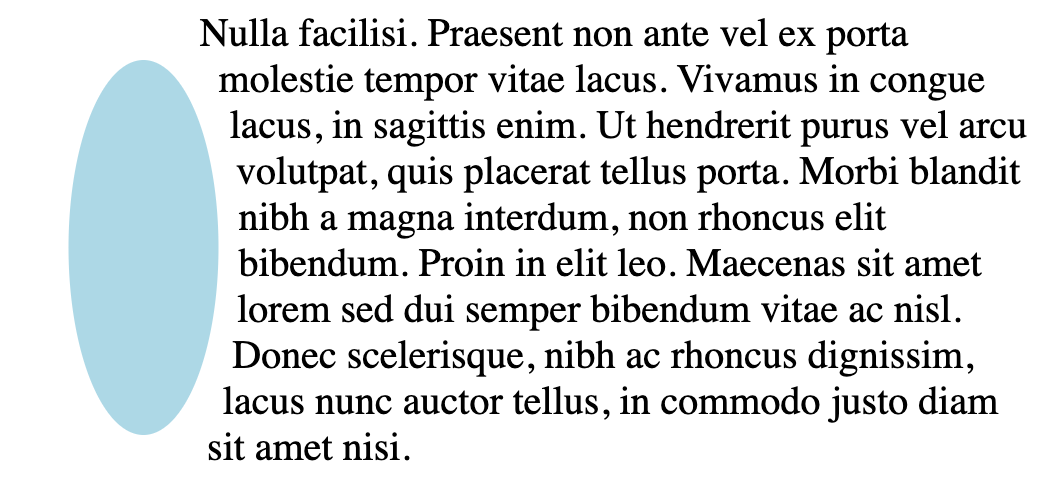
ellipse()
Ellipses work the same way as circles except that they create an oval. Y'all can define both the Ten value and the Y value, like this: ellipse(25px 50px).
The same as a circle, it also takes a position value every bit the last value.
#ellipse { float: left; width: 150px; height: 150px; margin: 20px; shape-outside: ellipse(xx% fifty%); clip-path: ellipse(20% 50%); groundwork: lightblue; } 
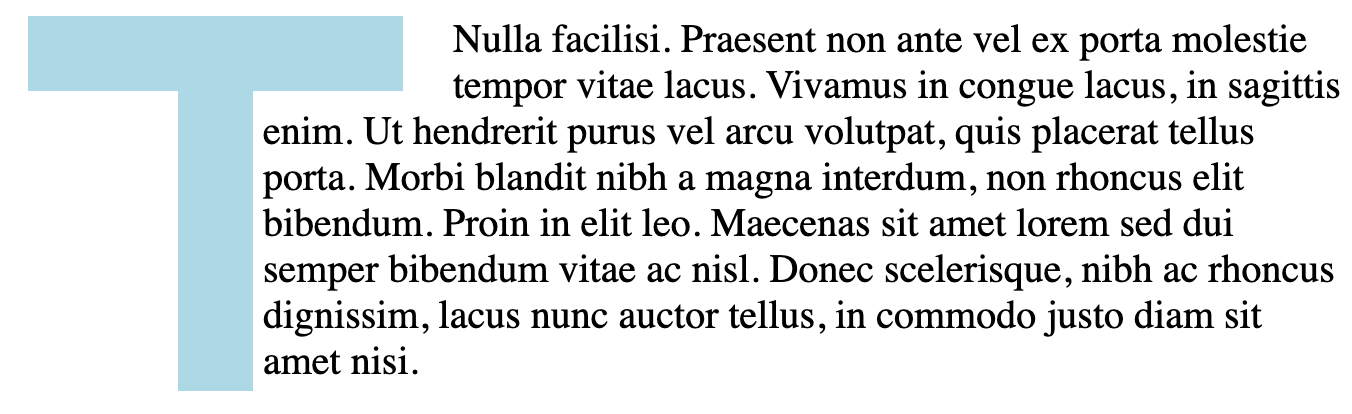
polygon()
A polygon is a shape with dissimilar vertices/coordinates defined. Below I create a "T" shape which is the start letter in my name. I start from the coordinates 0,0 and move from left to right to create the "T" shape.
#polygon { float: left; width: 150px; height: 150px; margin: 0 20px; shape-exterior: polygon( 0 0, 100% 0, 100% 20%, 60% 20%, 60% 100%, 40% 100%, forty% 20%, 0 20% ); clip-path: polygon( 0 0, 100% 0, 100% 20%, sixty% 20%, 60% 100%, 40% 100%, forty% 20%, 0 twenty% ); background: lightblue; } 
Images
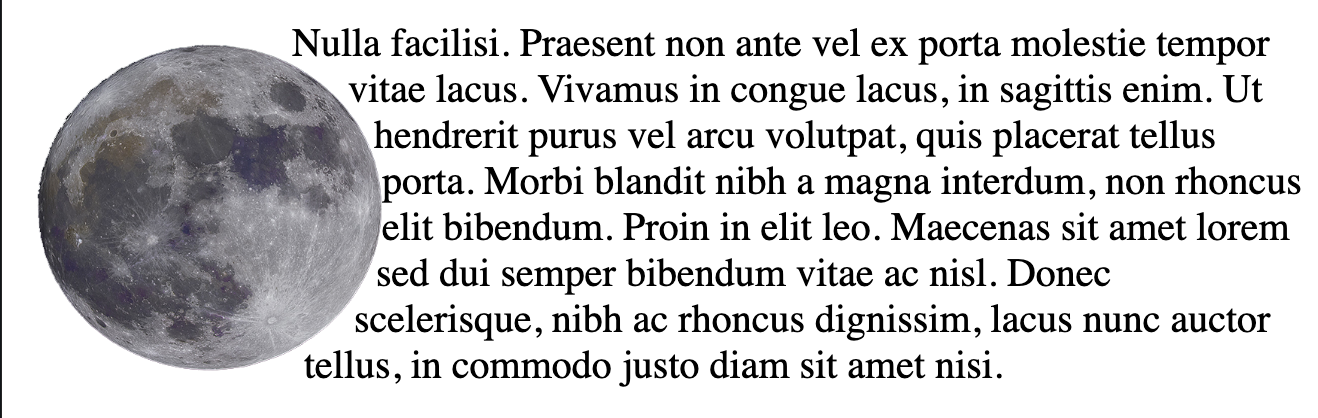
You can as well utilize images with transparent backgrounds to create your shape. Similar this round beautiful moon below.
This is a .png image with a transparent background.

<img src="src/moon.png" id="moon" /> #moon { float: left; width: 150px; top: 150px; shape-outside: url("./src/moon.png"); } 
And that'southward it! Thank yous for reading.
About the author of this article
My name is Thomas Weibenfalk and I'm a developer from Sweden. I regularly create free tutorials on my Youtube channel. There's also a few premium courses out there on React and Gatsby. Feel free to visit me on these links:
Twitter — @weibenfalk,
Weibenfalk on Youtube,
Weibenfalk Courses Website.
Larn to lawmaking for costless. freeCodeCamp's open source curriculum has helped more 40,000 people get jobs equally developers. Get started
Source: https://www.freecodecamp.org/news/css-shapes-explained-how-to-draw-a-circle-triangle-and-more-using-pure-css/
0 Response to "Can I Draw Circles on a Downloaded Html File"
Enregistrer un commentaire